
Website development for business is in demand among the modern business owners. And this tendency makes this service the talk of the town. Various useful technologies are ruling the app development market now. One of the best of them is React JS. Different innovative project ideas can be executed by a ReactJS development company using this technology. Dive deep into the continuing part of the blog to gather information about such projects.
Project Ideas to Build Great Web Apps Using React JS
Business owners can build different apps using this technology. Take a look at some popular app types built using it.
Money Tracking Apps
Money tracking apps are designed for expense monitoring and categorizing across several bank accounts. These apps are better than bookkeeping or budget tracker apps when you talk about their functionality. However, React is a good option for creating these helpful web apps. They can handle every business-related concern like invoicing or real-time dropping.
Social Media Apps
Social media apps are now roaring in the market, and the scenario will not differ in the upcoming years. You have options to create React-based social media apps using the current social media applications. However, if you hire ReactJS developers to build these apps, try looking for mid-scale developers. You should do so as creating social media apps using React JS is a skillful deal.
Fitness Applications
You can track your daily fitness activities using a fitness app. Also, these apps cover the mileage you run, keep records of sports events, and so on. Fitness app building is super-easy using React JS. Setting up the project, completing the authentication or authorization, creating customized calendars, database addition, and final deployment are the app development steps.
Movie Recommendation Apps
Movies come in wide varieties and picking one of them according to your choice is a difficult job. Movies recommendations apps can do it with ease. Such React-based web apps suggest movies to users according to their preferences. Building these apps needs to focus on data analysis as data management gets checked over there. Besides, UI/UX designs also need a focus like other app varieties.
Productivity Applications
Productivity apps (Asana, Calendly), for example, are getting popular every day. People use these apps for keeping daily work organized, daily duties, activities monitoring, and performance improvement. They can manage things from the browser extensions that manage crucial relationships. ReactJS developers might be a good option to choose if you want to build smooth-functioning productivity apps.
Meme Apps
Memes drive a huge part of social media. And creating a good Meme app can be a good option due to their increasing demand. However, React is a top fit to build engaging meme apps. But while creating them, developers should know the techniques of inserting meme, images, and texts that API collects automatically.
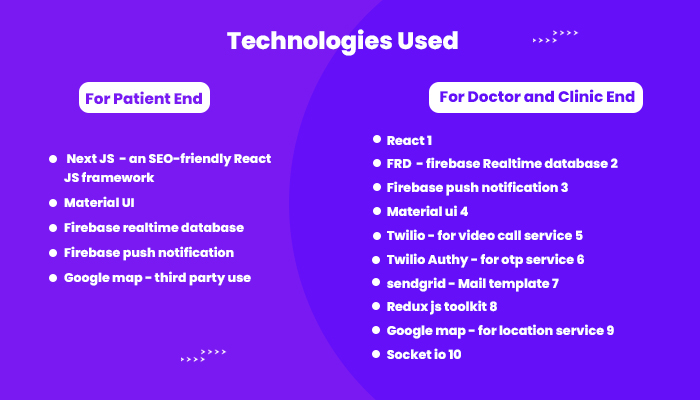
Techno Exponent built Doctor Scan Using React JS
Doctor scan is a next-gen online doctors booking app made by us that makes appointment booking with doctors super-easy. Admin panel and patient’s panel, consisting of these two, this app offers easy login options for both patients and doctors. Even patients can proceed without logging in. Available doctors will be shown on the home page. Patients can book slots according to their convenient time. Different slots are available. Take a look at the portal-wise features:


Why is ReactJS the best choice for executing your new ideas?
So, when you think of selecting framework different options are available. And when you narrow down the options, different questions might lurk in your mind like other business owners. Here are a few questions that people normally face.
How Can ReactJS Benefit My Business?
The finest benefit is a quicker development process. The availability of reusable components makes this happen.
Code reusability saves time, effort, and money. There is no time to invest time and effort to write codes several times. “Write once, run anywhere”- it is absolutely possible here.
ReactJS enhances productivity by simplifying the development process.
Website performance is also a matter of concern for the developers. And this technology helps build the best-performing sites.
ReactJS features different exclusive features and tools that enhance flexibility creating convenience for business owners. These tools offer quick code management and the modular structure adds flexibility. So, making required changes to apps gets easier.
Are there any limitations to ReactJS? If so, what are they?
Besides different advantages, some limitations of this framework also need a mention. Listed below are some of them.
- It accelerates very fast and creates issues at the time of project documentation. Hence, developers often need to write instructions on their own.
- Some syntax or part becomes a part of Javascript as the conditional blocks that are now allowed in the JSX part of a document.
- There is a need to ensure using names due to the case-sensitive nature of the HTML attributes.
- Files extensions emit to the Javascript files that assure every CSS file can be imported to React JS.
- Complexity in the learning curve is another limitation of this technology.
Will Adding Next JS to my React project require a large code change?
Thankfully the answer is no. After adding NextJS you can change components anytime causing no issue in the rest of the code. So, if you want to lessen the effort of code changing, choosing this framework would be preferable.
How effective is ReactJS for SEO?
Two years ago SEO- friendliness of React was a matter of worry. But now You don’t need to worry about the SEO-friendliness of this technology. React SEO optimization is a great practice these days.
Some tricks you can follow to make this optimization are:
Use pre-render features to turn the JS codes into static HTML files.
Use Gatsby which works greatly with real-time projects.
You may consider using Next JS. It also generates static pages like Gatsby using a different approach. It pre-renders pages and content gets updated in real-time.
Can I Add React to any On-going Project?
Adding React or React DOM script tags to the existing HTML is needed after setting up React on a system. The next step is calling the JS component created using the script tag. After that, developers place a div tag with the ID where React components take place.
Final Lines
Professional React JS developers deliver impressive ReactJS development solutions. So, I work with a ReactJS development company with extensive years of experience in the app development world.
 +44 141 628 8980
+44 141 628 8980
 (786) 269-2247
(786) 269-2247
 +61 872007153
+61 872007153
 +91 8900027268 (Sales only)
+91 8900027268 (Sales only)








