
A blog around the most important component libraries in the VueJS ecosystem
Vue.js is a popular JavaScript framework which is praised globally for building user interfaces and single-page applications. It was created by Evan You and is maintained by him and the rest of the Vue team. It is Open Source and has a license that allows you to use it in any project, even commercial ones.
When should you choose Vue.JS?
It is the perfect solution for building ambitious single-page applications (SPAs). It’s highly customizable and offers a modular architecture that makes it easy to add or remove functionality with little to no impact on the application’s performance.
The framework is also compatible with Node.js, which means you can use it with your existing backend stack without having to rewrite any code.
Web development becomes fun and easy, thanks to the built-in features that come with Vue.JS. One of these features is the numerous component libraries that are available. These libraries can be used to speed up the development process by easily integrating into your project. This can save a lot of time and effort, and makes your project more streamlined and professional.
What is a Component Library?
A component library is a collection of components that can be reused in different projects. This helps to save time and money as well as to improve the quality of the final product.
Component libraries can be used in a variety of ways. For example, they can be used to create UI components, to create reusable code snippets, or to create whole applications. Using a component library can help to improve the quality of the final product by making it easier to reuse code and create consistent interfaces. In addition, using a component library can help to save time and money by reducing the need to create new code from scratch.
VueJS has become increasingly popular in recent years, attracting a large and active community of developers who have created a wide range of components that can be used in applications.
Today, we will dig deep into the most popular component libraries in the VueJS ecosystem.
The Most Popular Vue Component Libraries
With so many Vue component libraries available in the market, it can be difficult to choose the right one. That’s why we have meticulously picked the best for you.
Element UI
Vuetify
Vue Material Kit
Quasar
Beufy
iView
BootstrapVue
Keen UI
Mint UI
EagleJS
PrimeVue
NuxtJS
Element UI

Element UI is a user interface library that provides a set of components for building web applications. The library is designed to work with Vue.js, as well as Angular and React.
Element UI provides a set of high-quality and customizable UI components that can be used out of the box. It also provides a set of tools for theming, i18n, and validation.
It is a great choice for building web applications that need a clean and professional look and feel.
Vuetify

Vuetify is one of the most popular Vue component libraries, with over 36k stars on GitHub. It is the top choice for creating amazing and functional user interfaces because it utilizes Google’s Material design.
It comes with a ton of features that make it an attractive choice for developers looking to create great-looking web apps with ease. The library has components for everything from navigation, buttons, forms, text fields, sliders, charts, and more.
All components are fully customizable and come with built-in themes that can be easily changed to fit any brand’s aesthetic.
Vue Material Kit

Vue Material Kit is a popular component library created by Creative Tim, a company that specializes in providing modern UI components. This library provides an extensive set of components that are designed to be responsive, lightweight, and easy to use.
This library includes all of the components you need to build a material design-themed app or website. There are a ton of great components included in the library, such as buttons, cards, dialogs, and more.
Plus, the documentation is excellent, so you’ll be able to get up and running with Vue Material Kit quickly and easily. The library was released under the MIT license.
Quasar

Quasar is a powerful and high-quality Vue.js 3-user interface builder that lets you effortlessly build responsive and performant user interfaces in record time.
It provides developers with a wide range of UI components, such as buttons, menus, layouts, and forms. And it includes all the necessary styling and animation to create a modern web application.
In addition to its UI components, Quasar offers several useful tools for developers including code splitting, internationalization support, progressive web app (PWA) compatibility, drag-and-drop interface builder, a powerful theming system, etc.
Beufy

Beufy is another popular Vue component library that makes it easy to create high-quality user interfaces quickly. With its simple and modern design, it helps developers focus on the content rather than its styling. Plus, Beufy is built on the same principles as Bootstrap and Bulma so if you’re familiar with those frameworks, you won’t have any trouble using Beufy.
Beufy is extremely lightweight, which makes it ideal for large-scale projects where performance is key. Additionally, Beufy comes with a built-in server-side rendering solution, so you can be sure that your pages will load quickly and correctly on all devices.
But perhaps the biggest selling point of Beufy is its extensive documentation. No matter what level you’re at – whether you’re just getting started with Vue or you’re a seasoned veteran – you’ll be able to find everything you need to know in the documents.
iView

iView is a high-quality UI toolkit built for Vue.js. It provides a variety of UI components, including Buttons, Inputs, Selects, Modals, and more that can be used to build user interfaces for web applications.
iView is also highly customizable, so it can be used as a base for your next project or as an improvement over your current one. It is easy to use and easy to customize, making it a great choice for UI development.
BootstrapVue

BootstrapVue is a Vue.js wrapper for Bootstrap 4 – one of the most popular CSS libraries in the world for creating mobile-first websites.
It bundles all of the core components from Bootstrap 4 into a single package, so you can easily build mobile-first and ARIA-accessible web projects using Vue.js.
It comes with over 50 components, including navigation menus, buttons, forms, alerts, and more — all designed to take advantage of the latest best practices in web development.
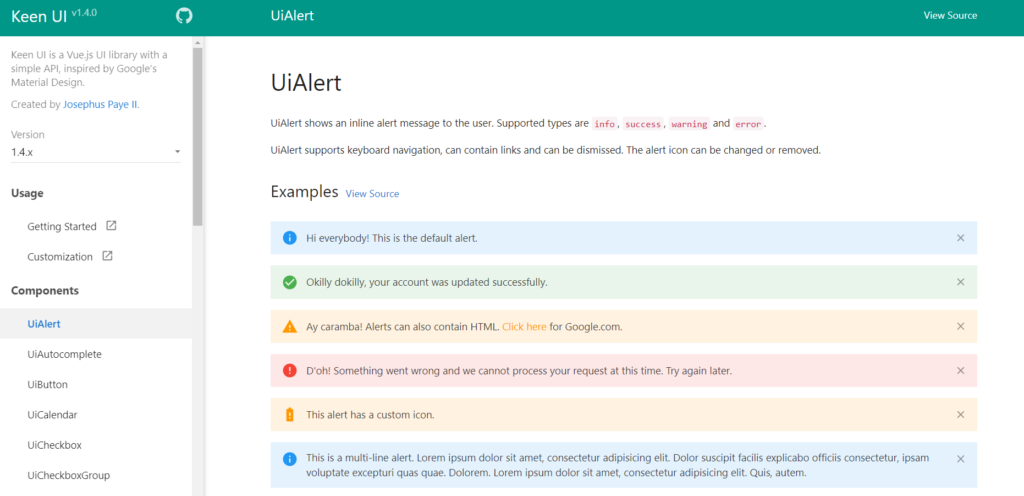
Keen UI

This is an easy-to-use Vue.js UI library with an API. It is based on the official Google Material Design documentation, but it adds some extra features and makes it easier to use.
It was built from the ground up to be as lightweight as possible. It is also fully documented so that you can open your app in any browser and immediately see how it works—no need to dig around in source code.
Keen UI comes with a set of templates that you can use as building blocks to create your UI components. The templates are also helpful in understanding how to use Keen UI in your project.
Mint UI

Mint UI is a library of mobile-focused UI components for the Vue.js framework. It includes a variety of components such as buttons, forms, tables, and more, which are specifically designed for use in mobile applications.
The components in Mint UI are optimized for use on small screens and are designed to be easy to use and integrate into Vue.js projects. They are also fully customizable, so you can style them to match the design of your mobile application.
It uses a lazy loading approach, the components are only loaded into the application when they are needed, rather than being loaded all at once at the start of the application.
This helps in improving the performance of the application by reducing the amount of data that needs to be transferred and processed at the start and can also help to make the application feel faster and more responsive to the user.
EagleJS

Eagle.js is a useful tool for creating web-based presentations with interactive elements. Vue.js combined with Eagle.js can allow you to create dynamic outputs.
One of the key features of Eagle.js is its support for animations and themes, which can help you create visually appealing slideshows. It also has a simple and hackable API, which means that you can customize and extend the functionality of the framework to meet the specific needs of your presentation.
If you are familiar with Vue.js and are looking to create web-based presentations, Eagle.js might be worth considering as a tool to help you build interactive and visually appealing slideshows.
PrimeVue

PrimeVue is a collection of over 90 UI components for Vue.js. It includes a wide range of UI components, including form elements, data tables, buttons, and layout components like grids and cards.
One of the key features of PrimeVue is its high-quality design. The components in the library are visually appealing and well-crafted to create professional-looking user interfaces.
If you are working on a Vue.js project and need to implement a variety of UI elements, PrimeVue might be worth considering as a tool to help you get the job done.
NuxtJS

Nuxt.js is a Vue.js framework that provides a set of tools and conventions for building Vue.js applications, including a module system, a powerful router, and a plugin system for extending the core functionality of the framework.
One of the key features of Nuxt.js is its focus on intuitive and easy-to-use development. In addition to its focus on simplicity and ease of use, Nuxt.js is also highly extensible. It includes a plugin system that allows you to add new features and functionality to your application, and it has a strong ecosystem of community-built plugins and libraries that you can use to extend the capabilities of your application.
Overall, Nuxt.js is a powerful and flexible framework that is well-suited for building a wide range of web applications. Whether you are a seasoned Vue.js developer or just getting started, Nuxt.js can provide you with the tools and conventions you need to build high-quality applications with confidence.
Which Vue UI component library should you pick?
There are many different Vue UI component libraries available, and the one that is right for you will depend on your specific needs and preferences. Some things to consider when choosing a Vue UI component library include:
- The components included in the library: Different component libraries offer different sets of UI components. Make sure the library you choose includes the components you need for your project.
- The quality of the components: Look for a library with high-quality, well-designed components that are easy to use and customize.
- The level of customization available: Some component libraries offer more customization options than others. If you need to be able to fine-tune the appearance and behavior of your UI elements, choose a library that offers a high degree of customization.
- The level of documentation and support provided: Look for a component library with thorough documentation and a supportive community or company behind it. This can make it easier to get help when you run into issues or have questions.
Ultimately, the best Vue UI component library for you will depend on your specific needs and preferences. You might find it helpful to approach a VueJS development company for consultation, and they will tell you which one works best for your project.
 +44 141 628 8980
+44 141 628 8980
 (786) 269-2247
(786) 269-2247
 +61 872007153
+61 872007153
 +91 8900027268 (Sales only)
+91 8900027268 (Sales only)








