
Introduction
Flutter is an open-source UI software development kit including various databases. It mainly develops cross-platform applications for Android, iOS, LInxus, macOS, Windows, Google Fuchsia, and the web from a single codebase.
Among the various databases of Flutter like Hive, SQFlite, ObjectBox, and Moor, Hive gained vast popularity.
The flutter databases are beneficial for serving multiple areas of development.
To say, every app development requires data storage, and it is no exception for Flutter App. Flutter makes local data persistence easy with the help of various databases.
However, Flutter hive ensures a fast and secure local database that is also compatible with Flutter Web().
In this blog, you can understand how to start with Hive before developing a simple app using Flutter and also learn how you can handle simple relation data in Hive.
So without wasting any time, let’s get started.
What is Hive in Flutter?
Hive is a lightweight and fast key-value database solution that is cross-platform (runs on mobile, desktop, and web). It is written in Pure Dart Language.
The support of Flutter web makes Hive more beneficial and vital compared to SQLite. Additionally, Hive is advantageous as it has no native dependencies and positively ensures the seamless performance of the web.
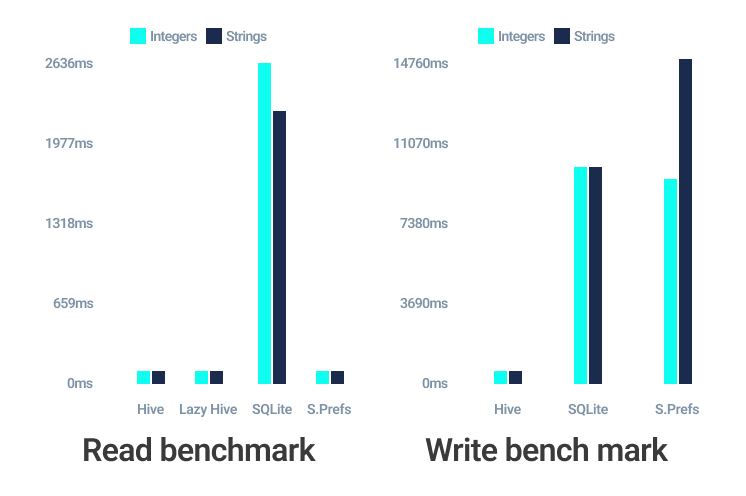
As an example, here is a graph representing the comparison of Flutter Hive to other similar databases:

Hive Boxes- What are these?
As mentioned earlier, Hive is fantastic at storing its data securely. But where the data are stored? It is where Hive boxes come into play.
Hive boxes are the place that stores all its data containing key-value sets. The boxes are more like sorted organizers that use robust encrypted methods to securely keep the files listed and arrange in a numbering framework. To say, it is similar to that of normal maps in the dart.
However, before using the boxes, it is relevant to check them first to either read or compose them.
Now, you must be wondering how you can open the Hive boxes.
Well, to open the boxes, you can choose await Hive.Openbox(‘name’). Here, the name is the name of the class.
What are Type Adapters in Hive?
You know that Hive lets you store various types of data in the boxes. But what exactly can you store? The most standard items like Map, List, DateTime, String, and more are stored in the Hive boxes. Although, for smooth processing, it is mandatory to choose a model class for the data encryption. Flutter Developers also use it to gain better functionality. To utilize the model kinds, Type Adapters come into play.
So, it is said that TypeAdapters allow you to encode or decode the item to its binary state on a disk.
Additionally, the TypeAdapters are also composed manually. Or the most common way to compose Type Adapters is by using hive_generator and build_runner packages. Inside the Lib/Folder, the model file is made.
What are the Advantages of the Flutter Hive Database?
The Flutter Hive with time is gaining huge popularity among Flutter Developers. Developers use it to handle offline data storage, perform CRUD operations, and more.
The list of advantages Hive databases offers enhances Flutter development and services.
- Flutter Hive is inevitably the most effective, fastest, and high-performing database as compared to SharedPreferences and SQFlite.
- Hive includes a seamless way of performing the basic CRUD aka Create, Read, Update, and Delete Operations.
- Flutter Hive works amazingly on different platforms like browsers, desktops, and mobiles.
- It includes zero dependencies on Pure Dart
- It has built-in robust encryption for utmost data security.
How does Flutter Hive Database Work?
The time has come for us to dive into the detailed step-by-step process of the Flutter Hive database.
Implementation-
Developers implement the dependencies to the pubspec-yaml file. Then adds the dev dependencies to the pubspec-yaml file.
Everything is imported to run flutter packages in the root directory of the app. It enables AndroidX as it is run on Gradle. Properties file.
For instance:
org. gradle.jvmargs=-Xmx1536M
android.enableR8=true
android.useAndroidX=true
android.enableJetifier=true
Implementation of Code in the Dart File-
Developers implement the code in Dart files respectively.
Developers create the class and add the right annotations so that the TypeAdapters are generated.
In this process, importing hive is mandatory, which is done by adding ‘data_model.g.dart’ as a part (the place where the type adapter is generated).
Next, the clarification of the model class with @HiveType(), is made up of the TypeAdapter. Although in the annotation process, developers save the file using @HiveField(index), the index is an int, so it must appear once, not changed after enlistment.
In the next process, developers add codes that automatically generate database codes.
In the final output, TypeAdapter with Hive Database starts working in the flutter applications. The Hive database with TypeAdapter in Flutter allows the modification of codes as per the developer’s choice.
Conclusion
So, we just learned how the basic structure of Hive Database works, what hive is, type adapters, and more. We hope this blog makes you more familiar with Flutter Hive Database and ensure the Flutter app development is seamless. You can hire flutter developers so that you feel stuck somewhere working with a hive database.
 +44 141 628 8980
+44 141 628 8980
 (786) 269-2247
(786) 269-2247
 +61 872007153
+61 872007153
 +91 8900027268 (Sales only)
+91 8900027268 (Sales only)








