
Introduction
A business looking for growth in the digital market plans to reach the masses at a low development cost and fast launch time. The trio is a sweet spot achieved with React Native Development.
React Native is a booming open-source Javascript Framework created by Meta Platforms. In today’s fast-paced digital landscape, React Native has gained immense popularity with its effective and quick rendering development.
As the demand for better user experiences and faster app performance continues to rise, the concurrent mode in React Native Development continues to rise. The new version of React Native Framework has launched improvements to already existing features, called the Concurrent Feature. It allows improved user experience in new and exciting ways.
In this post, we will delve into the concept of concurrent rendering in React Native and how React Native Development Company revolutionizes cross-platform app development.
What is Concurrent Mode in React Native Development?
-
Definition and Concept of Concurrent Mode
Concurrent Mode is an innovative feature introduced in React Native. This feature aims to improve app performance and responsiveness. It is the change in the algorithm of React Native, that renders multiple trees, interrupt, delay, or dismiss an ongoing render and defer state updates at the same time.
Previously, React could only handle one task at a time, and once a job began, it couldn’t stop. Blocking Rendering is the term used to describe this strategy. Addressing this issue, Concurrent Mode was introduced, which makes rendering interruptible.

-
Benefits of Concurrent Mode in React Native Development
Concurrent Mode benefits React Native Development in many ways. It allows components to render without blocking the main thread. It also opens up new opportunities for React Native developers to create highly optimized and efficient apps. Its ability to handle concurrent rendering and prioritized updates paves the way for smoother user experiences. This new behind the scene mechanism prepares multiple versions of UI and allows developers to prioritize render updates.
Businesses looking for quick development and soft rendering strategies can hire React Native developers who prefer concurrent features for a fluid experience.
-
Comparison between traditional mode and Concurrent Mode
Traditional React Native Mode
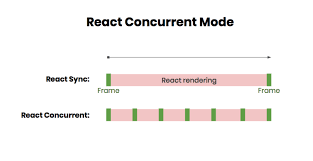
In the traditional React Native mode, components are rendered sequentially, following a synchronous process. For instance, if a component is rendering or performing a time-consuming task, it blocks the main thread, leading to potential performance issues and slower user experiences. With this approach, the app may experience jank, causing stuttering animations or unresponsive interactions.
Concurrent React Native Mode
On the other hand, the Concurrent React Native mode introduces a paradigm shift by enabling concurrent rendering. It performs an asynchronous rendering, without blocking the main thread. This advanced rendering approach allows React Native to prioritize updates based on their importance, resulting in faster rendering times and improved app responsiveness. React Native Development Company uses the recent version of Concurrent Mode for better-performing app and web development.

-
Overview of React Native’s architecture and how Concurrent Mode fits in!
React Native’s architecture consists of a JavaScript thread and a native thread, with the JavaScript thread handling the UI logic and rendering. In the traditional mode, when a component updates, React Native blocks the JavaScript thread until the update is complete, potentially causing delays and impacting app performance.
Concurrent Mode comes into play by optimizing how React Native handles updates and rendering. It leverages React’s new Scheduler and Fiber reconciler to break down rendering into smaller units of work called fibers. This enables React Native to work on rendering a component incrementally, pausing and resuming as needed, without blocking the main thread.
Concurrent Mode seamlessly integrates with React Native’s existing architecture, making it a powerful addition to the framework. By optimizing the rendering process and enabling concurrent updates, Concurrent Mode enhances React Native’s capabilities and sets the stage for even more efficient and performant cross-platform app development.
Key Concurrent Features and Improvements in React Native Development
As Concurrent Mode continues to evolve and gain adoption within the React Native Development Company, it paves the way for a new era of cross-platform app development, elevating the standard for performance and user satisfaction. It features some new advancements.
-
Key Features of Concurrent React Native
Faster rendering and improved app responsiveness:
Concurrent React Native introduces a more efficient rendering process, enabling apps to respond faster to user interactions. By utilizing Concurrent Mode, components can be rendered concurrently, reducing the overall latency and making the app feel more responsive and fluid.
Enhanced user experience with smoother animations and transitions:
With Concurrent Mode, React Native apps can achieve smoother animations and transitions. By decoupling UI updates from user interactions, it ensures that animations remain uninterrupted, resulting in a seamless user experience.
Reduced jank and improved overall performance:
Concurrent React Native significantly reduces jank, which refers to stuttering or frame drops during app interactions. By allowing components to render smoothly, the main thread is freed up, leading to an effective overall performance and a more enjoyable user experience.
Improved error handling and debugging capabilities:
Concurrent Mode provides better error handling and debugging capabilities in React Native. It offers clearer error messages, making it easier for developers to identify and resolve issues during the development and testing stages.
React Native’s Suspense API and its Role in Concurrent Mode:
The Suspense API is a feature of Concurrent Mode in React Native. It allows developers to manage and optimize resource loading, resulting in faster load times and a better user experience. Suspense API stipulates developers a way to specify fallback content during asynchronous operations.
-
Improvements with Concurrent React Native Feature
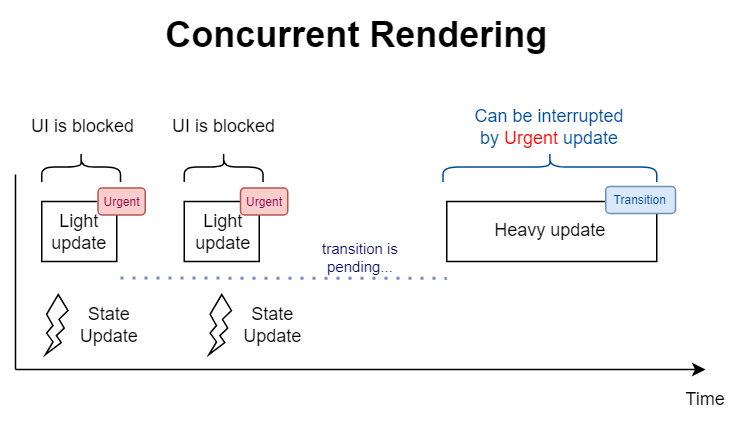
StartTransition API
StartTransition API enables developers to designate particular updates as transitions. It was introduced with React 18, which lets you maintain your app’s responsiveness without interfering with user interactions.
In React, there are two types of state updates:
- Show direct engagement, such as clicking, typing, etc., for urgent updates.
- Change the UI perspectives as updates transition for change updates.
StartTransition-capture state changes are treated as non-urgent by React. It allows urgent updates to delay or halt them.
UseTransition API
Using the useTransition hook and an isPending flag, React can additionally keep track of and update pending state transitions. This enables you to provide loading information to your users, informing them that work is being done in the background.
UseDefferedValue API
This API keeps the UI responsive by instructing ReactNative to postpone updating the portions of a screen that take too long. For instance, if a portion of a user interface (UI) renders instantly while another needs to take some time, the usedefferedvalue API can benefit. It slows the rendering portion and delays by displaying its previous value while other components update.
ReactNative understands the timeout of how long the deferred value should be delayed. It uses the delayed version of a state value and passes to useDefferedValue along with a millisecond timeout.
Server Side Rendering with Suspense
Developers can produce HTML from React components on the server and transmit a fully rendered HTML page to the client using a technique called server-side rendering. Although in this process, users can’t interact with the HTML. It gives them something to look at while the JavaScript bundle loads. The React and JavaScript code for the entire app begins loading after the HTML has been rendered in the browser. When finished, it hydrates—or connects—the JavaScript logic to the HTML produced by the server. Once the hydration process is done, users can interact fully with the application.
Future Outlook and Industry Adoption of Concurrent React Native
-
The current state of Concurrent React Native in terms of stability and maturity:
Concurrent React Native is continuously evolving, with updates and enhancements being made by the React Native community. While it’s essential to stay updated, developers should evaluate the stability and maturity of Concurrent Mode before adopting it in production-grade projects.
-
Predictions and Expectations for the Future of Concurrent React Native:
Experts predict widespread adoption of Concurrent React Native as more developers recognize its potential for enhanced performance and improved user experiences. With ongoing improvements and industry support, Concurrent Mode is set to become a standard in cross-platform app development.
-
Impact on the cross-platform app development landscape:
Concurrent React Native has the potential to revolutionize cross-platform app development. It provides developers with the tools to create highly performant and responsive apps, narrowing the gap between native and cross-platform development. This will result in more efficient app development processes and ultimately shape the future of the industry.
-
Industry trends and emerging tools supporting Concurrent React Native:
The growing popularity of Concurrent React Native has led to the emergence of tools and libraries that support Concurrent Mode. These tools simplify the development process and provide additional resources for developers to leverage the power of Concurrent Mode effectively.
Conclusion
Concurrent React Native redefines the way cross-platform apps are developed. With its powerful rendering capabilities, enhanced performance, and smoother user experiences, Concurrent Mode is a game-changer for React Native developers. The future of this innovation is also an aspiring factor for many businesses and enterprises. It can fulfill the needs of businesses, leveraging vast growth, high customer satisfaction, and smooth user experience.
As businesses strive to deliver exceptional mobile experiences and gain a competitive edge, React Native Development Company embraces Concurrent Mode. By staying at the forefront of this exciting development trend, developers can unlock endless possibilities and create remarkable apps that captivate users in an increasingly demanding digital world.
 +44 141 628 8980
+44 141 628 8980
 (786) 269-2247
(786) 269-2247
 +61 872007153
+61 872007153
 +91 8900027268 (Sales only)
+91 8900027268 (Sales only)








