
Increased dependence on mobile apps has brought noteworthy changes in the app development landscape of 2022. As per the study done by Statista, 3.6 million mobile users are there, and this number increases every day. And in the mobile app development sector, hybrid frameworks like React Native and Flutter have never gone out of the trend. Check out this comparative study between these two and know whether you should hire Flutter developers or React developers.
Table of Content
Definition of Flutter, React Native and Features
A Comparative Analysis Between Flutter and React Native
A Few Common FAQs on React Native and Flutter
Definition of Flutter, React Native and Features
Flutter
Google introduced Flutter to accelerate the native apps development process. Flutter uses an object-oriented language called Dart and is free to use. The most special thing about this framework is its capacity to create cross-platform apps using only a single codebase.
It means, that choosing Flutter saves you from the hassle of app building for different devices. Without compromising speed, performance, or quality, this framework enables developers to build robust apps.
Flutter 3, one of the most fascinating versions of Flutter, was introduced by Google on May 11, 2022. This version comes with a stable Linux and MacOs release and has compatibility with six platforms, including ios, Android, Windows, Linux, macOS, mobile, and desktop browsers.
Some leading names that counted on Flutter are Alibaba, eBay, Groupon, BMW, CapitalOne, Square, and so on. The top use cases of Flutter include
- An Advanced range of OS plugins that have simplistic logic
- MVP mobile applications.
- Adaptable UIs with high-level widgets
- Apps are compatible with the operating system functionality and also hardware design.
Some of the best features of this framework are listed here.
Open source– This quality of this specific framework allows developers to explore various designs cost-effectively. Besides, other advantages you can expect from a framework like Flutter are superb flexibility, top security, and more.
Hot reload- Hot reload feature reflects the changes immediately, encouraging developers to do quick experiments. This feature enhances the speed of a mobile app development process. Developers can become more productive as the easy adjustment is not a big deal here. Despite coming with some minor limitations, the hot reload feature is a winner for its varied benefits.
Single Codebase– As it requires only one codebase, Flutter is a perfect fit for Android and iOS. You can create apps for both platforms using the same set of designs and widgets.
Rich Set of Widgets– By combining enriching varieties of widgets, Flutter app developers can make engaging UIs. Flutter developers can choose the preferable widgets from the vast Flutter catalog. Each of them is designed to be the same for all platforms, which assure the app’s version will be identical.
MVP Support– You can choose a Flutter app Development Company to make MVP ( Minimal Viable Product) that denotes the basic version of an app. Core functionalities of any app get created in this phase. Flutter provides the best MVP support that makes it demandable among developers.
Community Support– Flutter community focus on providing the required resources required by Flutter app developers. Thankfully, Flutter has a growing and active community that works dedicatedly and provides effective development solutions.

React Native
React Native denotes another cross-platform framework developed by Facebook with a rapidly increasing demand. This ReactJS-based framework uses javascript for mobile app development for Android and ios. React native development services have earned popularity for the reasons like faster development, smooth performance, and user-friendly documentation.
The latest version of React Native, 0.69.0 comes with several improvement options for the new architecture. Some notable changes this version comes with include c++ 17 support, added support for M1 users for Android apps, and the latest status bar API from the Android 11 version.
Besides these, one of the striking changes of this version is that CLI of this version has been bumped to 8.0. Using React Native has become common among many leading companies. Some noteworthy users of React native are Tesla, Uber, Skype, Salesforce, Instagram, and more. Use cases of React Native are simple cross-platform app development, development of prototype apps, apps with reusable components, and more.
Some Distinct characteristics of React Native include
Code Reusability– There is no need to create codes several times for different platforms when you choose React Native. Code reusability saves users from high maintenance costs. Besides, reusing codes mitigates the development risks, maintains product standards, and quickens the development process.
Live Reload– This specific feature helps perceive changes in real-time. You can change codes even during the loading time. Also, the reload feature offers better debugging and easy app compilation options. Among many, live reload is one of the worth-mentioning features of React Native.
Tried and tested Framework- It is one of the best cross-platform mobile app development technologies many developers use. So, if you want to rely on a framework that has proven its excellence already, go with React Native.
Fast UIs- Building fast and responsive app interfaces is easier with React native. Rendering capacity and component-based approach make this a good fit for simple and complex UI designs. Developers of a React native app development company can design fully optimized and uniformed UI that are compatible with varied platforms.
Community Support- Till today, React Native is known to come with a vibrant developers’ community. The presence of such a community makes sure to solve any query readily by taking the help of renowned developers worldwide.
Native Feeling- You can design apps with a native-like appearance using React Native. Components in React native map 1:1 with all the native development components. It combines Javascript and building blocks from the native user components that give a native feel to apps.

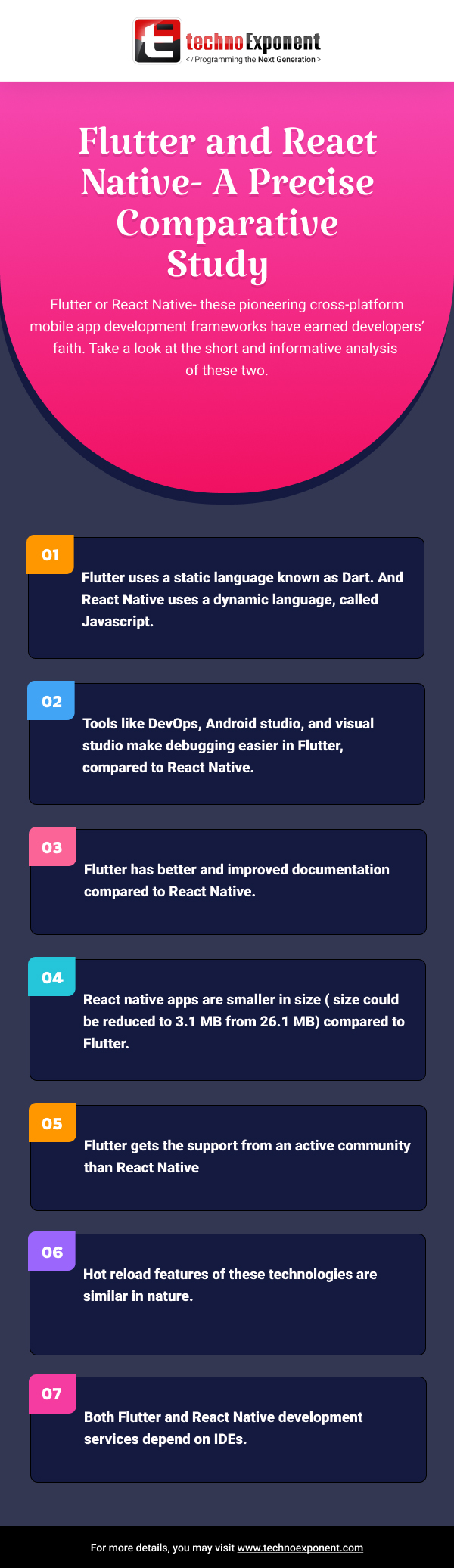
A Comparative Analysis Between Flutter and React Native
Different Programming Languages
Static and dynamic typing vary from each other. Developers should consider this fact while writing transformation scripts ( these scripts present the changes developers make to the existing data set).
At the runtime, dynamically typed language performs type checking. Javascript, used by a React Native development Company, is a dynamically typed language. Unlike React Native, Flutter uses a static language called Dart that comes with a sound-type system.
Layout
React Native uses the flux architecture of Facebook. This framework uses a javascript bridge to maintain a seamless interaction with native modules.
In the case of Flutter, the Dart framework uses a Skia C++ engine with different protocols and channels. It comes with all the features required for development in the engine itself. Here’s the tentative look.
Debugging
Problematic debugging is one of the drawbacks of this framework. This issue occurs when there is any issue in the native part of the app. If you want to avoid it, hiring Flutter developers can come to your help. Debugging is easier in Flutter. Different debugging tools, like Android studio, visual studio, and DevTools, make this happen. So, when it comes to debugging, Flutter wins.
Documentation
Despite being newer, Flutter comes with better documentation compared to React native. In terms of navigation, depth, or development, Flutter’s documentation will be ahead of React Native’s. Flutter comes with brief documentation for all the developers, belonging from other platforms like Android, web, ios, or React Native.
Project Size
Flutter needs 2 GB of available disk space ( minimum). Recommended space required for Flutter is 4GB (500 MB for IDE + 1.5 GB for Android SDK and emulator system image). The size of the React Native can be minimized to 3.1 MB from 26.1 MB. It is the reason that makes it an ideal fit for mobile app development.
Community Support
You can’t deny the significance of a community and communication channel in an app development scenario. It’s the place where you can expect help from experts in that respective field. Whether you hire Flutter developers or others, this support matters. However, both these leading frameworks have a flourishing community of active developers.
This data proves that Flutter has a bigger and growing community than React Native. So, you can expect a quicker solution to the problems in Flutter compared to React Native.
Hot Reload Feature
Hot reload is a super-convenient feature that allows easy looking up to UI and easy app reloading. The counterpart of Hot reload in React Native is fast refresh. It’s functionality matches the hot reload feature of Flutter.
IDE
Building a dedicated integrated development or IDE using built-in debuggers, code editors, compiler, and automation tools is preferable to writing codes on notepads. Flutter app developers can choose IDEs at their convenience. Some leading IDEs used in Flutter include visual studio and Android studio. WebStorm or Visual Studio are the popularly used IDEs in React Native development.

A Few Common FAQs on React Native and Flutter
Is Flutter Prompter Than React Native?
By making changes to the structure, the performance of React Native has gotten closer to Flutter. Still, you will find slight promptness in Flutter. Despite the less promptness, React Native can be your choice if your project needs it.
Which of Them is More Reliable?
When it is about reliability, Flutter will win the race. As a basic framework, Flutter is resistant to different changes introduced by the operating system updates. But React Native is based on the native components available for added adaptation in the system changes makes it less reliable.
Can Flutter Get More Popular Than React Native?
As per the study, done by Stackoverflow on 2021, Flutter has gained almost the same popularity as React Native in the prestigious “Most Popular Technology – Other Frameworks” category. This stat will give you a clear idea about it.

There’s no denying that there’s always hard competition between these two frameworks. Flutter has ruled over the other one since April 2022 and become one of the most frequently searched queries in 2022.
In July 2021, Flutter overruled React native by 4% ( Flutter 42% and React Native 38%). But still, the popularity of Flutter app development services and React Native could be compared.

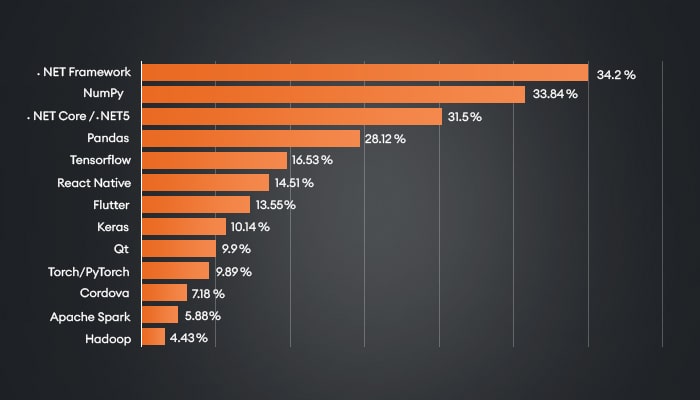
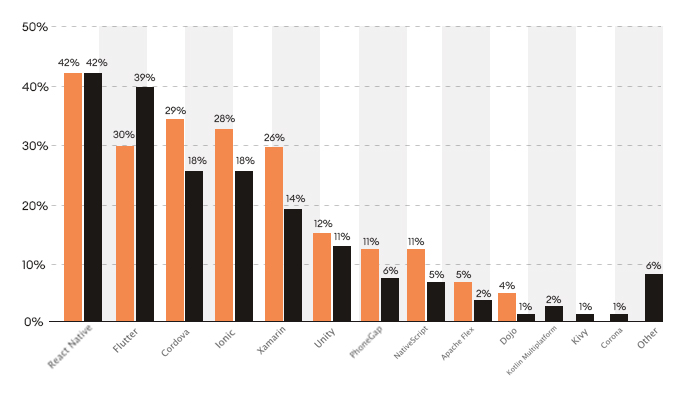
This graph presents the demand for mobile app development frameworks among developers according to Statista.
Flutter or React Native- Which One is Future Proof?
Before hiring a Flutter developer or React Native developer, knowing the future prospects is a must-do task. However, both these come with a promising future. Regular updates take place both in Flutter and React Native development. And each of them can remain the developers’ favorite for the long run.
Final Verdict
Even after the detailed analysis, selecting the clear winner between these two will be a daunting task. After all, every project is different, and you should go for a framework that will serve your specific purpose. However, Flutter and React Native are undoubtedly the two best frameworks that are suitable for building functional cross-platform mobile apps. Flutter and React Native come with different pros and cons.
However, Flutter will be the ideal fit to build the larger apps that need native programming. Flutter will be the perfect option if you need an app with a personalized design and can work with the developers who have ideas about Dart.
On the flip, you can hire react native developers if you want to develop app from plug-and-play modules. Also, if you have an existing team of JS developers this framework will be the right choice.
Summing Up
As said already, you can select any of these two for your next cross-platform mobile app development venture. But, before taking the final call, get a clear idea about your project’s needs first. However, Techno Exponent, the leading mobile app development company, is ready to help you in your upcoming app development project. Hire Flutter developers from us to get the best development solutions. We also can come to your help if you are looking for skilled React Native developers. Contact us, and let’s wait to get your project done successfully.
 +44 141 628 8980
+44 141 628 8980
 (786) 269-2247
(786) 269-2247
 +61 872007153
+61 872007153
 +91 8900027268 (Sales only)
+91 8900027268 (Sales only)








