
Angular is a popular, rich, robust, high-performing front-end framework. Although, when used for web development, enterprises face a lot of problems in the development of mission-critical web apps, content-based sites, and similar architectural apps. It is when website optimization is required. Website optimization methods are beneficial across traffic-generating websites of individual enterprise segments.
When a website performance hits trouble, developers from the best Angular Development Company focus on new strategies to solve the problem and get a standard pattern. Every time new problems arise, developers implement new strategies to optimize your Angular.JS Website.
Learn the tips for optimizing Angular Performance in this blog.
Developer’s strategies to optimize Angular.JS performance-
- Alter Detection Strategy. On Push-
One of the most prominent methods to optimize apps made with Angular is the alter detection strategy. It helps to identify the changes done with updates of the DOM. It is the strategy that processes angular updates in the DOM.
The change detection in Angular looks like the following diagram:

Here, the framework components grab the required information from the parent components. Angular.JS break down the components tree and takes data to rectify the async event.
As, angular checks individual property value, the application performance is affected. The OnPusy Detection Strategy helps to rectify this problem by telling it not to check every component.
This strategy makes the process smarter, only identifies @input bindings change, and improves website performance.
- Understanding Change Detector
Angular Web Development includes tree section measurement along with a change detector. Developers infiltrate the change detector (Change DetectorRef) to detach or connect the CD tree elements in the application.
When Angular runs CD on the element tree, the elements with the sub-tree elements are also skipped automatically.
Utilizing the ChangeDetectorRef class, developers execute the smooth performance and CD elements.
The export of the abstract class ChangeDetectorRef is identified as
| {
abstract markForCheck(): void; abstract detach(): void; abstract detect changes (): void; abstract checkNoChanges(): void; abstract reattach(): void; } |
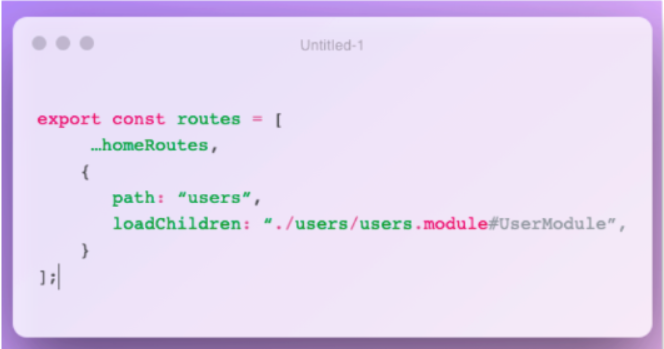
- Lazy Load Feature
Lazy loading, one of the effective components of an Angular.JS app, allows developers to control the complexity of routers and components. Developers using the lazy loading strategy divide huge piece files into numerous smaller files to eliminate the chaos that chunk files produce.
Additionally, this strategy includes various JavaScript components but can’t load until the right router is triggered. Angular engineers first identify the router nest suited to perform the task and load the Lazy loading feature.
- Ahead-of-Time Compilation (AOT)
In the building of AngularJS apps, AOT compilation aids in the transformation of TypeScript code into polished JavaScript code and optimizes & compresses the entire code before it is executed. This is one of the main Angular features, which are built-in features intended to speed up websites.
- JIT vs. AOT
There are two types of complications JIT(Just In Time) and AOT(Ahead of Time). The JIT increases the size of the bundler and also doubles the rendering time of the component.
On the other hand, AOT complication compiles the build time of the application. It produces only the compiled template and does not include the compiler. So, it significantly decreases bundle sizes and renders time management, and improves performance.
It is the reason angular company supports AOT over JIT.
The AngularJS development company additionally optimizes AOT utilizing CLI commands and compiles it with an AOT button using:
| “ng build –aot ng serve –aot” |
- Using Scaled Images
Developers increase the speed of the web application by using Serve Scaled Images. It is a great way to improve website performance. Although large photos may be reduced to a fixed size, the extra space that remained untouched slows down the page.
Developers must make sure that the submitted photos are the exact size of HTML images on the website to optimize angular performance and prevent website downtime.
- Minification
Several features are employed for website optimization, such as JavaScript code, newline characters, comments, block delimiters, and white spaces, for improved visual and readability. Although they are not necessary for the code to function properly. Rather than this, minification is mostly preferred by Angular JS developers.
In this process, the characters are removed, and their names are made simpler, which ignores inaccessible code for future development. Your web pages load more quickly when your code is minimized.
Example of code before Minification:
| var app = angular.module(“myApp”, []); app.controller(“myCtrl”, function($scope) { $scope.title = “Lorem”; $scope.subtitle = “Ipsum”; if (false) { console.log(‘Lorem Ipsum Dolor’); }}); |
Example of Code after Minification:
| var app=angular.module(“myApp”,[]);app.controller(“myCtrl”,function(l){l.title=”Lorem”,l.subtitle=”Ipsum”}); |
- Enabling Production Mode
By default, Angular counts on affirmation checks when present in debug mode. Here, it also executes twice ChangeDetection. So, developers use the production mode which ensures that the value doesn’t change unexpectedly and doesn’t hamper the web application performance.
The change detection is implemented in the production mode by a dedicated angular developer, using the following code:
| “import { enableProdMode } from ‘@angular/core’;import { environment } from ‘./environments/environment’;if (environment.production) { enableProdMode();}”. |
- Image Optimization
It is a crucial component of Angular app development and implementation that increases website speed. Image optimization contributes to the website’s overall performance.
As a result, angular web development advises against submitting photos larger than a few kilobytes. When uploading photographs, developers keep these considerations in mind because it’s crucial to compress large files into smaller ones.
- Splitting Code
Another method of reducing load time is code-splitting, which also facilitates quicker page navigation. Once a web application is structured and developed, it becomes more difficult. As a result, users received more JavaScript files, which makes the process easier. Large JavaScript files cause it to take longer to interact with the browser, especially for users on mobile devices.
- Using Pure Pipes
In Angular, Pipes are used for changing the format of a particular data. For instance ‘date | short date converts the date to a shorter format like ‘dd/MM/yyyy.’
There are two types of Pipes, Impure Pipe and Pure Pipe. The purest pipes are those that deliver the same output for a given input. Every time angular performs a binding evaluation, the pure pipe strategy evaluates the expression and applies the pipe across it. (if it exists).
If necessary, Angular also performs a nice strategy, called the transform method. When it receives the same value for a certain binding, it utilizes the value that is cached for further binding.
- Enabling the trackBy option for the Loop
TrackBy feature uses an *NG for directive looping of several items and displaying them on the DOM. This should be used by the developers as a wrong usage can damage the overall performance of the App. This is effective as if it identifies any previous DOM for an Angular Web app then it destroys it and recreates DOM for each item.
Performance is immensely affected because DOM rendering is expensive. So, the trackBy method is utilized to correct this. It records all modifications and only updates the values that have changed.
Conclusion
There is no doubt that website performance and loading play a great impact on businesses. It is impossible for an enterprise that wants to attract potential customers to deal with a defective app. This is why, businesses to safeguard their apps and websites choose developers from Angular.JS development companies in the USA.
The developers understand how optimizing the compilation process can enhance the performance of an application. They very well know how change detection, lazy loading, and web workers contribute to outstanding performance.
They also understand the cause of the sluggish performance before implementing any of the aforementioned techniques. Thus, they can produce a proper strategy and succeed in business endeavors.
 +44 141 628 8980
+44 141 628 8980
 (786) 269-2247
(786) 269-2247
 +61 872007153
+61 872007153
 +91 8900027268 (Sales only)
+91 8900027268 (Sales only)








